A designers guide for a client
Well-designed websites offer much more than just aesthetics. They attract visitors and help people understand the product, company, and branding through a variety of indicators, encompassing visuals, text, and interactions. That means every element of your site needs to work towards a defined goal.
Having a clear, well structured, and tested design process ensures high results and satisfaction on both sides. In this article, we will lead you through all stages of a typical project, while defining expectations and deliverables.
1. First contact
When a business needs a new website, or they want to retouch their existing one, they usually pass the project into the hands of a recommended web design and development agency. In most cases, this is how we get the chance to help some new businesses grow and refresh the online presence of some existing companies, to boost sales and increase revenue.
But before diving into the creation of visuals and coding, we need to conduct extensive research, so that we can be sure that we understand the business goals, audience, competitors, as well as problems and limitations that we need to overcome.
The first point of contact for the clients is the project manager that will be assigned to the account and will keep you informed about the progress of the project. Before the discovery meeting with the PM, you will likely receive a questionnaire containing some questions that will help us understand you, your business, and your needs and goals.
Questions to explore and answer in this stage of the design and website development process include:
- Who is the site for?
- What do they expect to find or do there?
- Is this website’s primary aim to inform, to sell (e-commerce, anyone?), or to amuse?
- Does the website need to convey a brand’s core message, or is it part of a wider branding strategy with its unique focus?
- What competitor sites, if any, exist, and how should this site be inspired by/different from those competitors?
This is the most important part of any web development process. If these questions aren’t all answered, the whole project can set off in the wrong direction.
We will also prompt you to provide some visual guidelines on what you would like your website to look like – the overall style, typography, messaging, interactions. The more examples you provide, the better we’ll lay the ground for the future project.
Your engagement – Answer the questionnaire diligently and prepare examples and assets for the meeting.
2. Discovery phase
Goal identification through a design brief
In your first meeting with the PM, you will have the opportunity to further elaborate on the vital points of the project. During this brainstorming session, you may discover that you need further investigation of your competitors or your audience. No problem – we have your back! We can organize market research, competitor analysis, audience analysis, create personas, define brand attributes, style scapes, and much more – depending on your needs, time frame, and budget.
During this first phase of discovery, it is imperative to set goals and define how you will measure the success of our work. So these goals need to be tangible, measurable, and time-framed.
Your engagement – Sharing as much information about your business as possible, setting up goals, and providing insight into the desired aesthetics of the future website.
The deliverable – A project brief. Depending on your needs, we can also deliver the previously mentioned research that would back up every design decision.
3. Scope definition
After collecting the necessary information, we can define the scope of the project. A Gantt chart, which details a realistic timeline for the project, including any major landmarks, can help set boundaries and achievable deadlines. This provides an invaluable reference for both designers and clients and helps keep everyone focused on the task and goals at hand.
Should the work on the project open doors for more activities that support the initial design goals (designing emails, brochures, social media campaigns, et cetera), we will include them in the revised plan with audited deadlines.
Your engagement – Reviewing the suggested activity plan and deadlines. Approving the plan, when you feel like it covers all bases and meets your expectations (time and budget vise).
The deliverable – Gantt chart (or other timeline visualization)
4. Sitemap and wireframes
A sitemap is the beginning of the design – a humble but precise depiction of the information architecture that explains the relationship (hierarchy) between different pages and content elements.
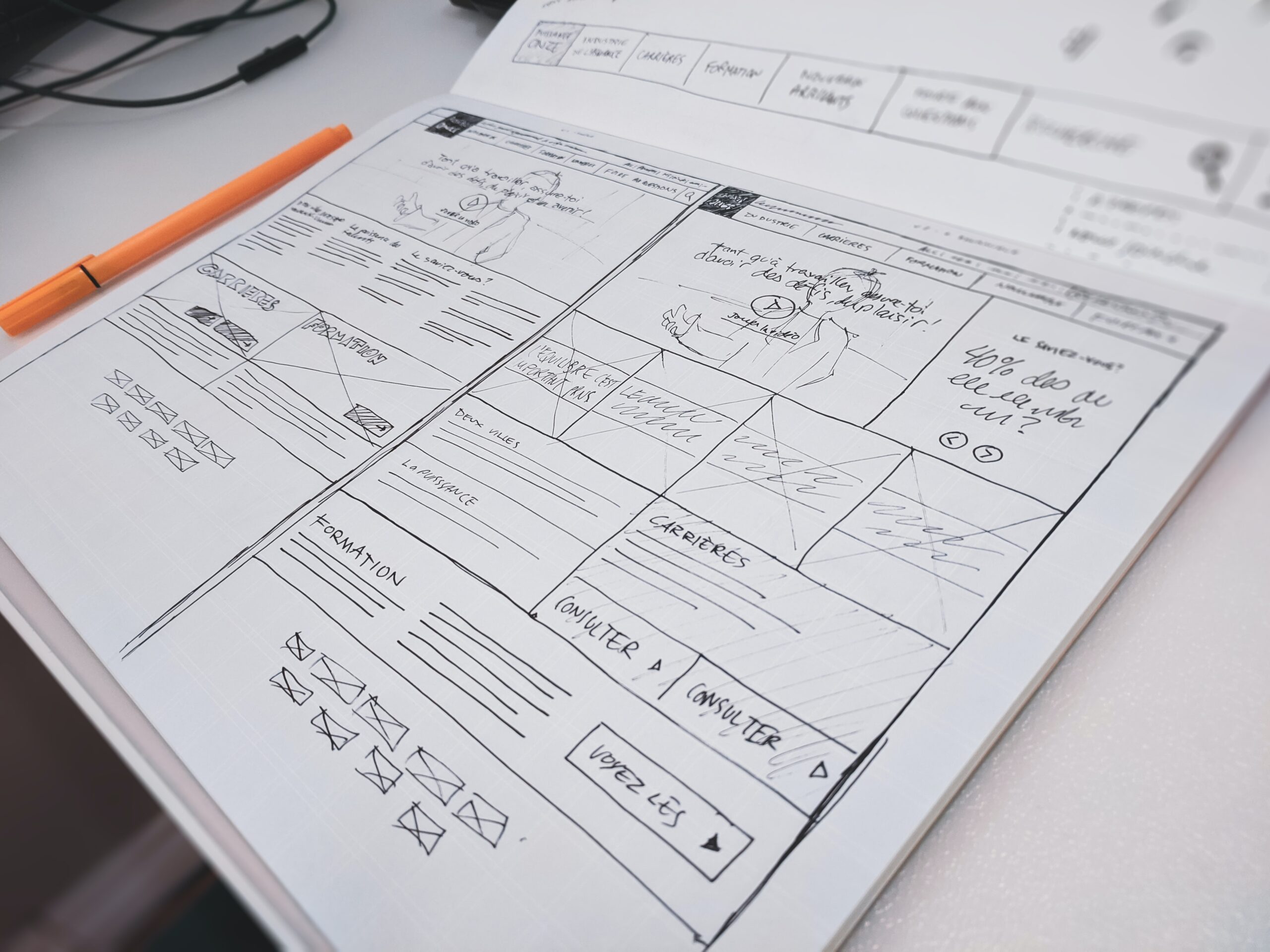
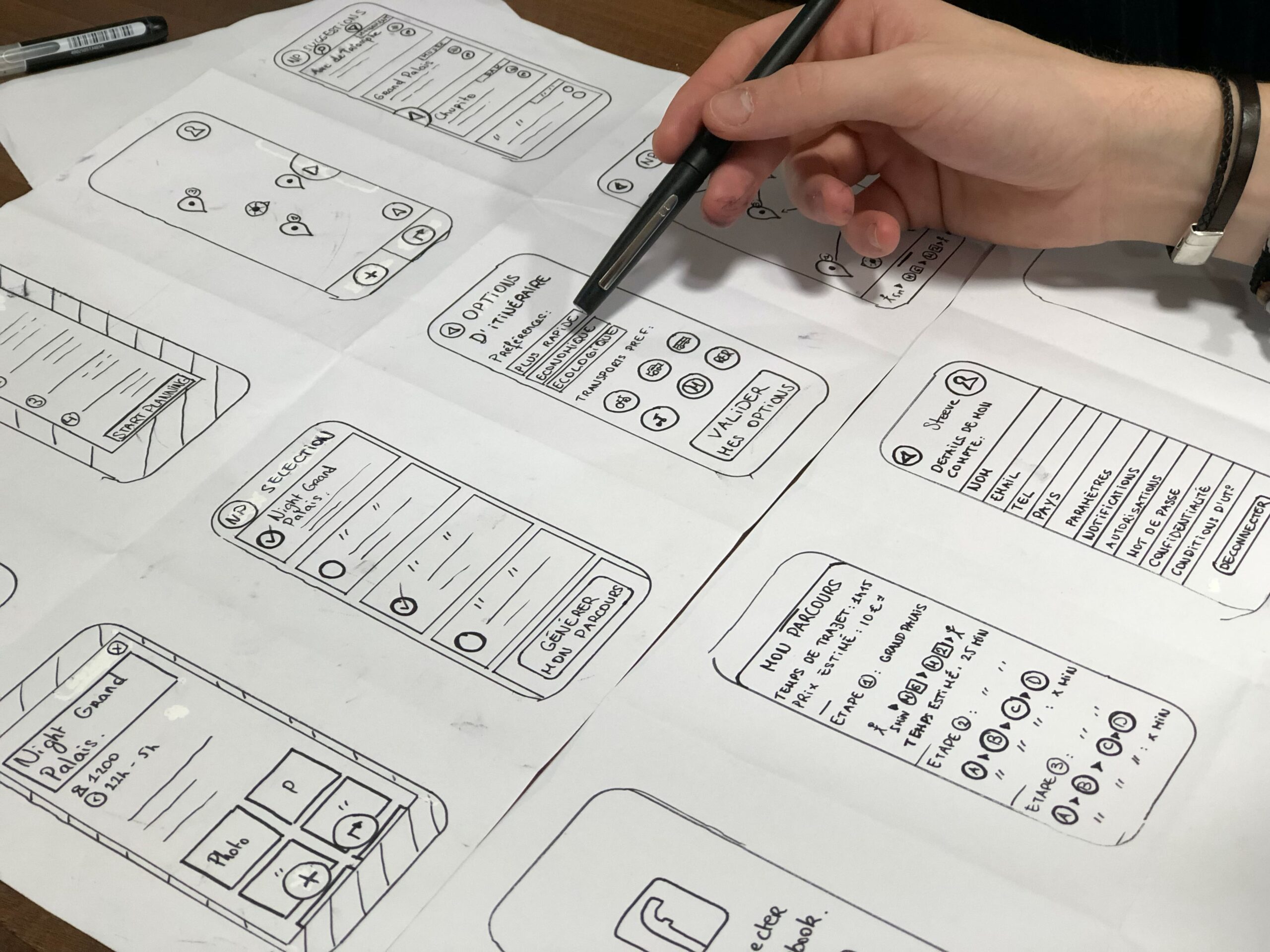
After designing the sitemap as a blueprint for the future website, it is time to put together Low fidelity wireframes. Low fidelity wireframes include basic content and visuals. They help teams visualize and test early concepts, requirements, and design assumptions at the beginning of a web design project, and get the sign off from the client. They are done in shades of color grey, to direct the focus towards user experience, rather than aesthetics.
The wireframes may be clickable, which further helps understand how the future website will function and interact with its users. They are a great way to collect initial feedback from clients. Depending on the contract, you will get 2 to 3 rounds of revisions – an opportunity for you, your team, and the future users of the website to test the design and improve it by leaving comments.
Your engagement – Providing feedback on the design. Approving the design when we meet the requirements.
The deliverable – (Clickable) low fidelity wireframe

5. Content creation
Creating and presenting the content is a vital part of the project since the content drives engagement, and action + boosts a site’s visibility for search engines.
Dull, lifeless, and overlong prose rarely keeps visitors’ attention for long. Short, snappy, and intriguing content grabs them and gets them to click through to other pages.
Content that’s well-written, informative, and keyword-rich is more easily picked up by search engines, all of which helps to make the site easier to find.
Whether you already have some content (on the old website i.g.) or need it created from scratch, there are three possibilities:
1. You can create the content yourself and provide us with it
2. You can hire an external associate copywriter to create it for you
3. We can include it into our scope of work
Having a copywriter and a designer “under the same roof” speeds up the process of creation and implementation of the content into the designed wireframe.
Your engagement – Providing us with content that is in alignment with the signed off wireframe design (in case you are the content creator).
The deliverable – Engaging, informing, SEO friendly content in a Google document (in case we are the content creators).
6. User interface design
Content shapes the design as much as the design shapes the content. When we establish the synergy between the two, it’s time to introduce some supporting visual elements.
This part of the design process will often be shaped by existing branding elements, color choices, and logos, as stipulated by the client. But it’s also the stage of the web design process where a good web designer can shine.
By hiring a skilled designer, you can rely on the following facts:
all visual elements will be on brand, conveying a clear message to your audience
your online presence will set you up as an authority in your field of work
every element will be optimized for the best possible performance (drastically influences the speed of the website)
your online presence will be responsive – cross-device friendly (users love it, and google awards it)
Your engagement – Providing detailed and specific feedback.
The deliverable – Clickable User interface (UI) prototype that mimics the real website.

7. Development
The development phase starts once the client approves the final design.
The designer is always involved in the development stage (should any problems emerge). They also provide support to the developers when an additional design is needed.
To ensure that everything runs smoothly, bug-free, and securely, our QA team conducts extensive testing of our products before they “see the light of the day”.
Your engagement – Final testing and signing off the website for launch
The deliverable – Fully functional website on stage
8. Launching website
Once the client has approved the website on stage, it is ready to be launched. Then the website becomes “live” and available to the public.
If you want to get the most out of your website, it’s crucial to understand that the work doesn’t stop once it’s launched. To get the most return on investment, you need to maintain your website as time goes on, create content consistently, and always optimize for SEO.
Your engagement – Promoting your new website.
The deliverable – Fully functional website on the internet – a live website. Maintenance work on the website.

A Smooth Website Design Process
Design is what draws people into your site, but the content is what gets them to stay and convert. The design and content must complement one another to produce the business results you want.
This is where a reliable partner steps in to give you a competitive advantage. By offering a holistic approach to forming your online presence, while being able to accommodate any of your additional requests (marketing campaigns, graphic design, research, et cetera), we provide a complete service that supports you and your business on the path to success. Our accumulated knowledge and experience are at your service.
Looking forward to helping you grow your business and revenue. Give us a call or send us an email, whenever you are ready.